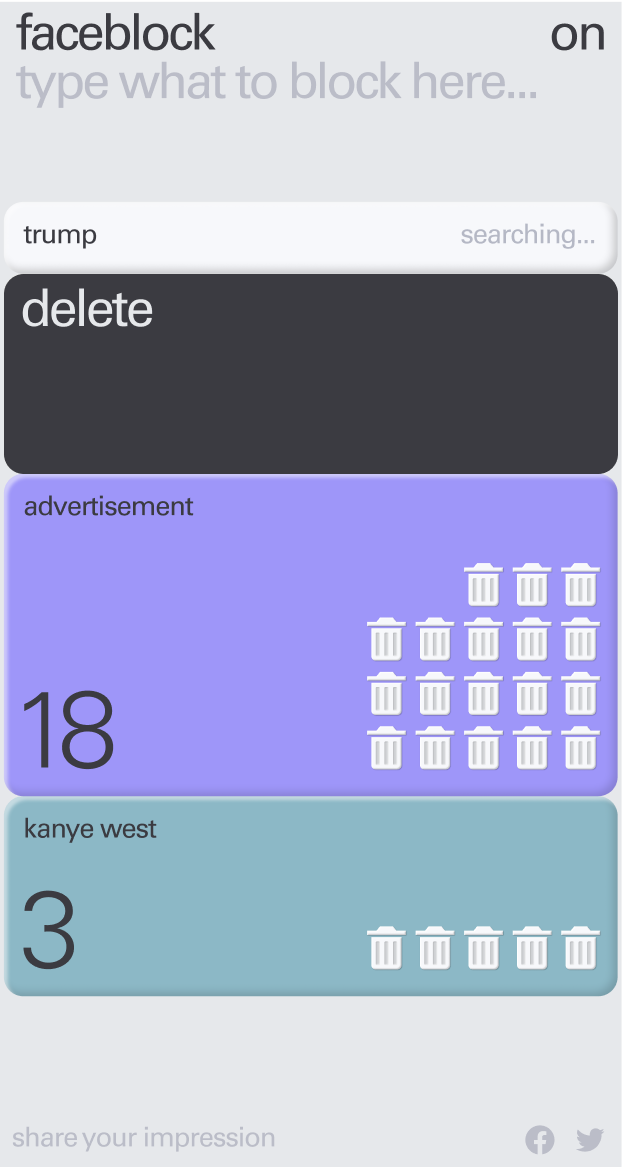
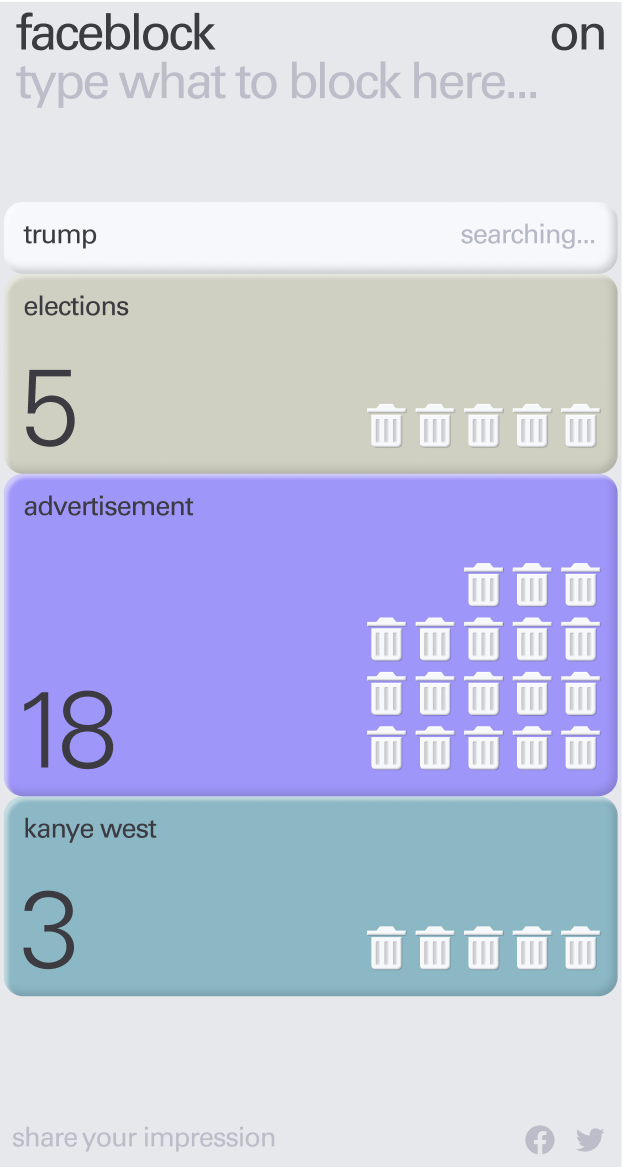
The extension has a simple neomorphic interface with cards as buttons, built-in input and on/off toggle. Cards are stylized in 9 random colours: they show the given keyword, deleted posts quantity and trashes representing the quantity. The higher is the quantity of the posts the higher is the card. The keywords less than 4 characters long are prohibited due to a large number of matches.
Chrome browser extension to block objectionable Facebook posts. It gets a keyword from a user, checks all posts rendered by Facebook and delete them if they contain a certain keyword. Developed using AngularJS, MutationObserver and Chrome Storage



In 2021 Faceblock had a major redesign and refactor considering Facebook’s new frontend. The app is used for free by appr. 70 users worldwide
Faceblock shares Chrome extension architecture and consists of extension popup part, background and tab page part. Back in the days (in 2016) AngularJS was chosen as an MVC to reflect instant changes in the app. The model (faceStorage.js) includes all functions for adding, deleting and updating data for viewer (popup.html) and Chrome storage. The model also sends “toggle” and “cleanfeed” messages to the tab page part.
Page tab part (content.js) collects new emerging Facebook posts in an array using MutationObserver. After collection (as well as after the message from extension popup part) a function checks every array item (post) if it has a keyword. If yes a function 1) removes an element from tab page DOM and b) updates the deleted posts quantity data and synchronize it with Chrome storage.
Install Faceblock extension at Chrome Web Store

 View on GitHub
View on GitHub