Friday PM is an FoW startup inside Star consultancy. Initially, it was meant to be a simple booking & desk occupancy analytics tool to help companies optimize highly utilized assets. But after COVID happened the needs of employees & businesses have changed. Thus it was decided to redesign an app according to the new hybrid work reality, and the needs it provokes
Redesigning a Future of Work platform to help companies create high-performing workplaces. Defining UX vision and taking part in shaping design strategy. Conducting user interviews, and creating UX artifacts, such as user journeys, information architecture, JTBDs, etc. Prototyping, and preparing hi-fi designs for development
Connecting employee's and business needs
The discovery phase started with the user interview. I investigated our potential users, first of all, employees, in order to gather insights that will inform the design process. The main question I was interested in: how do employees go to the office in hybrid mode?
The interview script was broken down into 4 blocks: 1. Motivation, 2. Planning habits, 3. Being in the office, 4. Previous experience with booking apps. The blocks contained questions, clarifying questions (optional), and card activities. The card activities were: 1. “What motivates most to go to the office”, 2. “Imagine you’re planning your visit...”, and 3. Key criteria for choosing a desk. I managed to interview 29 respondents, among whom were 11 men and 18 women, 9 team leaders, 5 newcomers, and mainly from big-scale tech & product companies varying from 700 to 3,500 employees.
Almost every respondent considered the office as a place for communication with their teammates in the first place
The interview gave us insights into key motivations for going to the office. Almost every respondent was motivated by socialization and collaboration. Also, I’ve discovered that besides the majority of respondents suggesting team leaders initiate meetings more often, the majority of employees are willing to invite others to meetings and office gatherings too.
Also, the interview showed that our respondents are more planners than spontaneous people. Usually, they plan their office visit at the end of the day, in the evening. Their planning horizon is defined as for the next day minimum, and a week ahead maximum. They would like to use one desk for the whole day, and they would like to have an opportunity to use the same desk they used the day before. Also, there were lots of other insights showing the preferences in choosing a desk. For example, location, who’s nearby, noise level, light conditions, and fresh air play a more significant role in choosing a desk than unique amenities.
After the interview synthesis, I defined 3 main motivations for going to the office. The first is socialization and collaboration. On the contrary, a significant part of respondents considers the office as a place for focus work, so no family member will interrupt their work process. Also, I’ve discovered a category of people who went to the office just to change the scenery and enjoy the office building architecture. Given these motivations and the interviewee's personal traits who expressed those motivations, I shaped three user personas: Marta, Matthew, and Carla.
The FoW domain encompasses numerous applications that offer comparable functionalities. As a designer, prior to the ideation and prototyping phases, I needed a more comprehensive understanding of who we are and what we want to become. Consequently, I suggested defining a UX vision.
The whole UX vision definition process was broken into 3 phases: gathering, triangulation, and envisioning. For the gathering phase, I suggested conducting a workshop. The subsequent phases of triangulation and envisioning were completed collaboratively with a product management team later during separate meetings.
For defining a vision statement I needed three components: 1. Business strategy (business needs & outcomes), 2. Positioning & value innovation, 3. Defined user needs of employees and facility managers. At that moment I had only the user needs of employees thanks to a previous phase of qualitative research. All other information I proposed to collect during a workshop in a stakeholder interview format.
Gathering the business information
The first day of the workshop was dedicated to everything related to business. We discussed the businesses we target, their problems and needs, decision makers' problems & expectations, and office utilization problems overall. Also, a significant part of the workshop was dedicated to the market competitors, their value proposition, features, and UX they provide. Although we cannot share all the details about Friday PM positioning, we suppose 1. The IWMS (Integrated workplace management) domain is evolving to an FoW (Future of work) domain while aiming for more specific types of businesses with advanced, GDPR-friendly technologies for tracking occupancy, 2. Covid shifted the business problem: earlier the core business problem was about optimizing highly utilized offices by increasing the seat share ratio, now usually they meet a problem of bringing employees back and optimizing low-utilized offices. 3. Only a small amount of competitors aimed at small and medium-sized businesses and provided an easy onboarding process allowing the ready-to-use features. 4. Usually competitors’ UX for office analytics was oriented toward an experienced facility manager with strong analyzing skills and was built around showing numbers instead of giving numbers interpretation.
The second day was about the users’ perspective. Already having enough information about employees, we focused on the facility manager persona. I made vacancy research on various job search websites and selected the most different ones. Having all the stakeholders at the workshop it was considered useful to interview them on their experience of talking to business owners in the facility management context. Also, we had a head of Star facility there who has more than 10 years of experience in this domain.
We defined a targeted FM user persona with the following traits. Our targeted FMs focus more on employees' behavior than the building itself. They have a regional or local scale of management responsibility. What important is, they have work tasks merged with HR managers. Their key need is to connect employee behavior to the office space. Namely to sync a corporate culture with the employees' post-Covid, hybrid office culture. Also, we decided to target rather inexpert than expert FMs with a non-reactionary mindset.
The Friday PM role is to be a transmitter between businesses and their employees. It helps to transmit the corporate culture and analyze its outcomes
The UX vision was broken into 3 vision statements: 1. A vision of the whole service as a commodity, 2. UX vision for FM role, 3. UX vision for employee role.
Friday PM is a corporate culture transmitter between businesses and their employees. It helps to transmit the corporate culture and analyze its outcomes. Friday PM offers hard-power and soft-power instruments for delivering and engaging in corporate culture or changing it according to employees' behavior. Also, I suggested making two separate apps instead of one, because the needs of employees are different from the facility managers' needs.
The facility manager app is an Evolution journey. It’s a constant loop of analyzing and reconfiguring the office environment. The app is divided into analytics and editing parts, and in a future state, it should have saving edits and measuring results features. The web version is a key platform here.
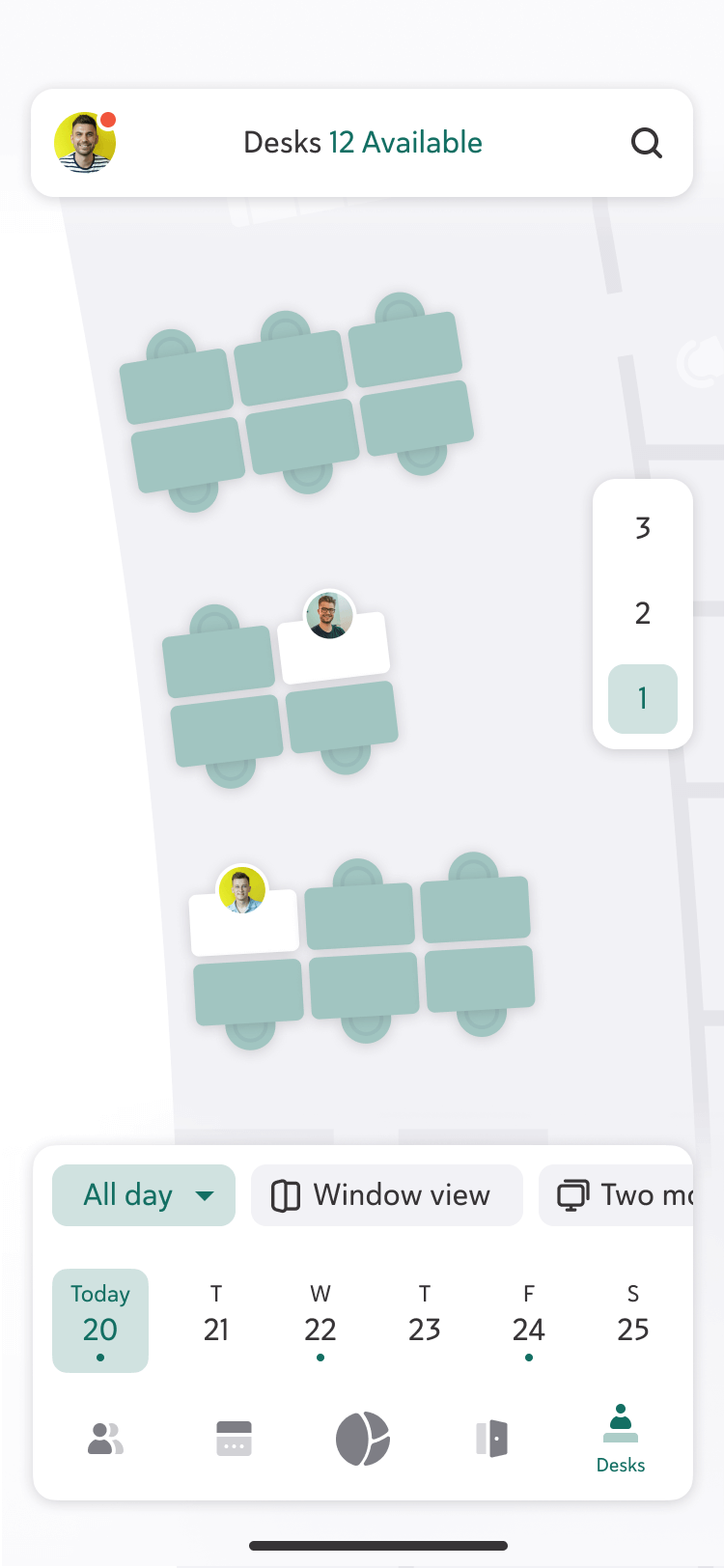
The employee app is a Ticket to the office. So, metaphorically, we imagine going to the office like visiting an event. The employee is motivated to go there by social interaction, seeing what’s going on and who is there. So they invite teammates on the certain date & time, order or choose special amenities and choose a the coolest place according to their needs. In the future state, the mobile employee app will have lots of widgets set by facility managers to “sell” the office buzz and benefits to the employees.
The facility manager (FM) app is a tool for analyzing and reconfiguring the office environment. The employee app (E) is designed to engage employees to visit the office by demonstrating social interaction and providing tools for it


User research and subsequent UX vision became a good base for creating Employee (E) and Facility manager (FM) user journeys. I made them more detailed than usual in order to keep the scenarios more clear because of their complexity and variability. In the facility management part, the main action blocks were: 1. Onboarding actions, 2. Office setup & editing actions, 3. Gathering & reading data, 4. Office problems discovery, 5. Solutions: A. Changing the office space to the employees' needs, B. Delivering corporate culture and office spaces value to employees. Having these steps helped us unite some of the features into common tabs and thus shape a general information architecture.
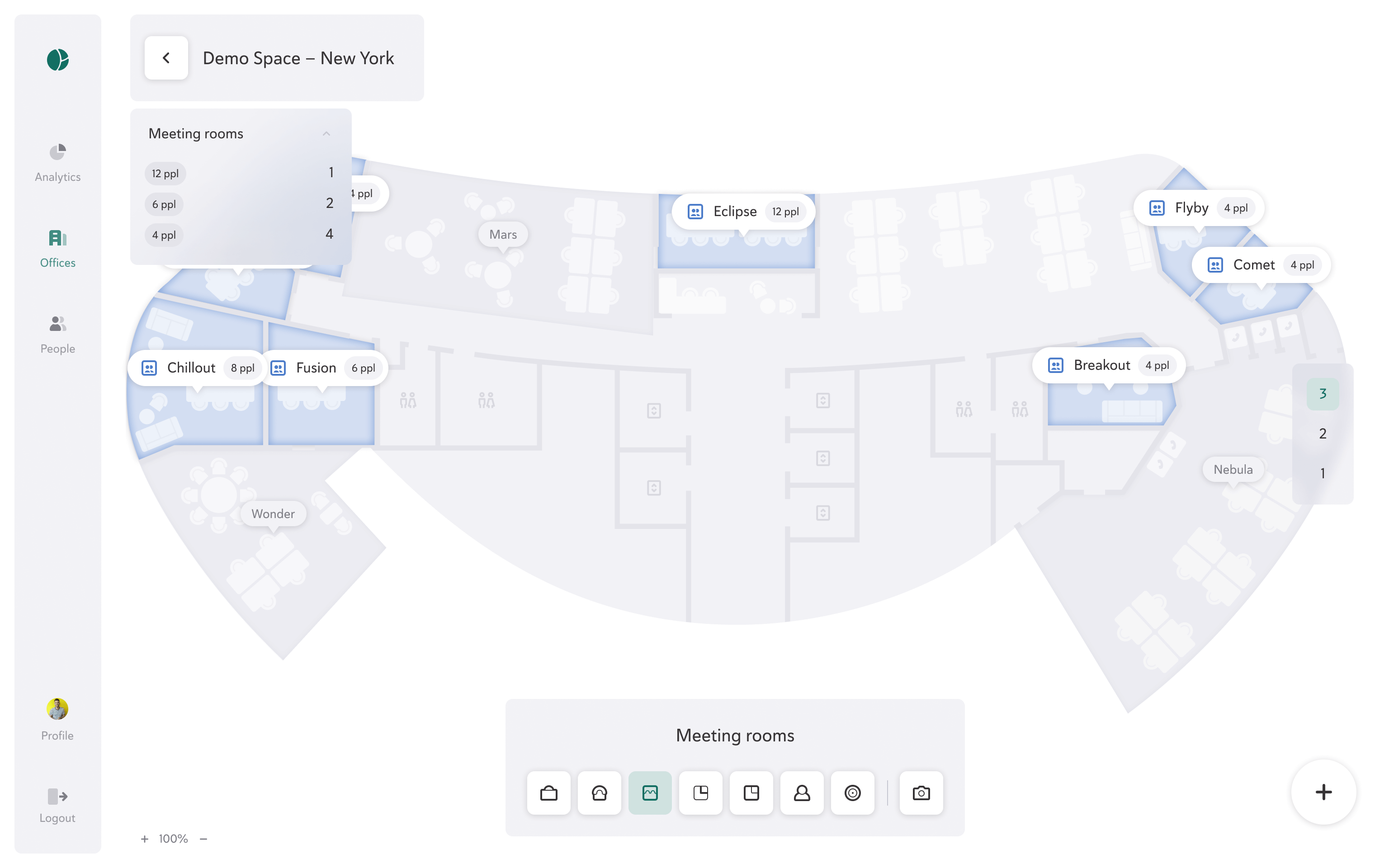
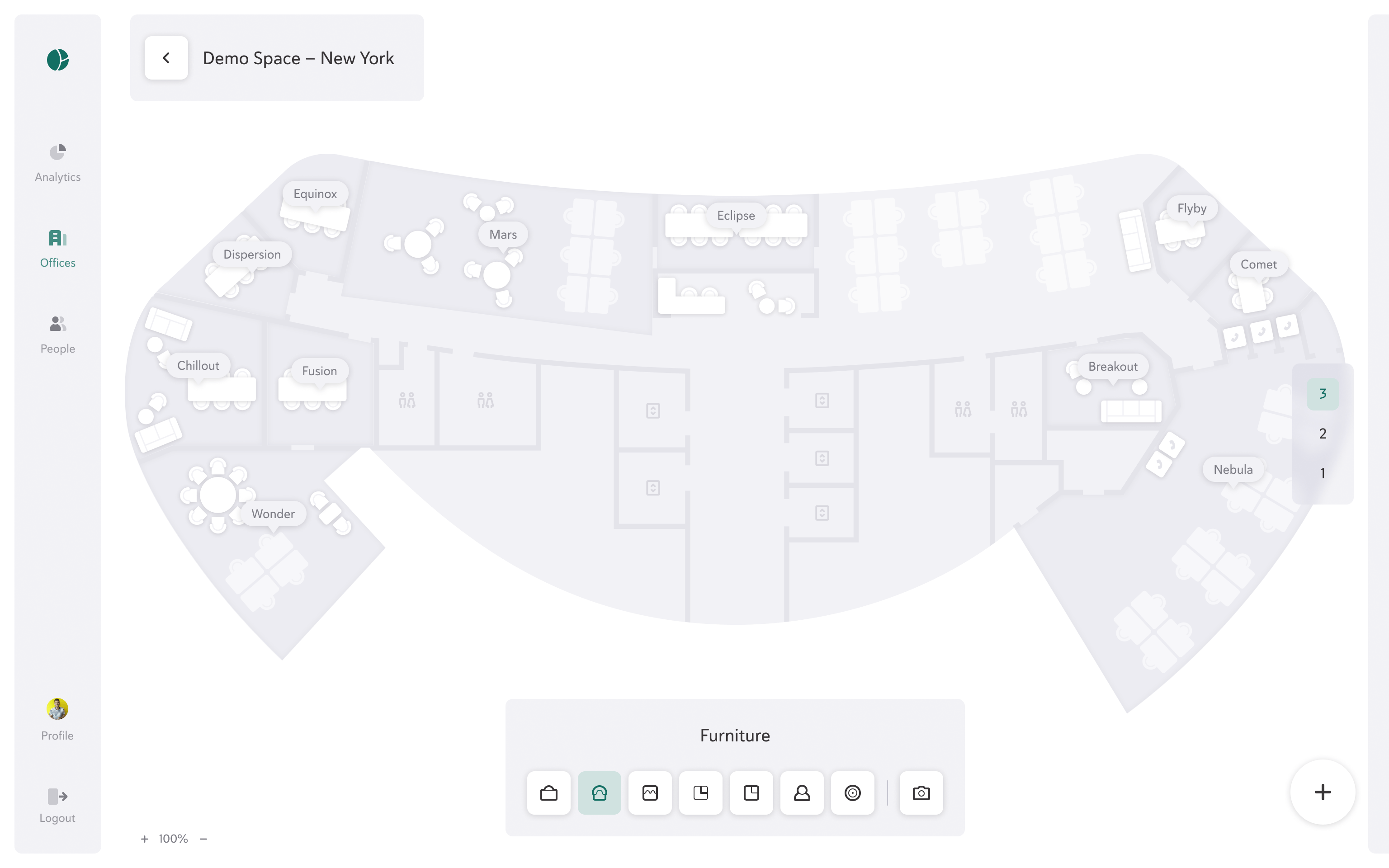
For setup & editing actions, we’ve made a decision to make a layered view of the office, breaking it into different tabs: desks, furniture, working zones, non-working zones, meeting rooms, etc. It was much easier to perceive and translate the complexity of the office. We’ve taken this idea when our client facility managers showed us different office maps in the same layered view. Also together with our product manager we systematized all the office problems from the clients' feedback and designed the whole variety of solutions journeys with Friday PM.




For all 3 user personas from 2 to 6 user journeys were ideated. All of them included every side of the socialization spectrum from the need of gathering a team in the office to enjoying the office solo. When ideating, I started with the fact that our system will include different types of zones: hard focus zone, soft focus zone, and collaborative zone. Also, I’ve taken a look at not only the basic needs, but the other needs related to the basic ones of every user persona, like socializing with colleagues from other teams, urgently discussing a bug in code with teammates in a meeting room, or finding a hot desk between calls, etc. Based on user journeys the general information architecture was shaped, and it was constantly being refined and improved during the subsequent steps.




The ”How might we” framework was useful for generating ideas for widgets, components, and pages. They were laid as a foundation for detailed information architecture for the initial and other tabs in the employee app. It helped the product team to refine a future value prop, and to shape entities needed for the office setup for the facility manager role. Some of the ideas were taken for the first updated release, but the majority was parked and put in the product development road map for future releases.
In the prototyping stage, I used the JTBD framework for some of the facility manager and employee role use cases. Also, I helped other designers to formulate jobs rooted in the previous stages. For the facility manager app, it was decided to focus on the setup actions, demonstrating a demo office with features of editing and creating a new office entity. For the employee part as the first step, we’ve designed the basic features only, while having the whole app architecture updated for upcoming features.
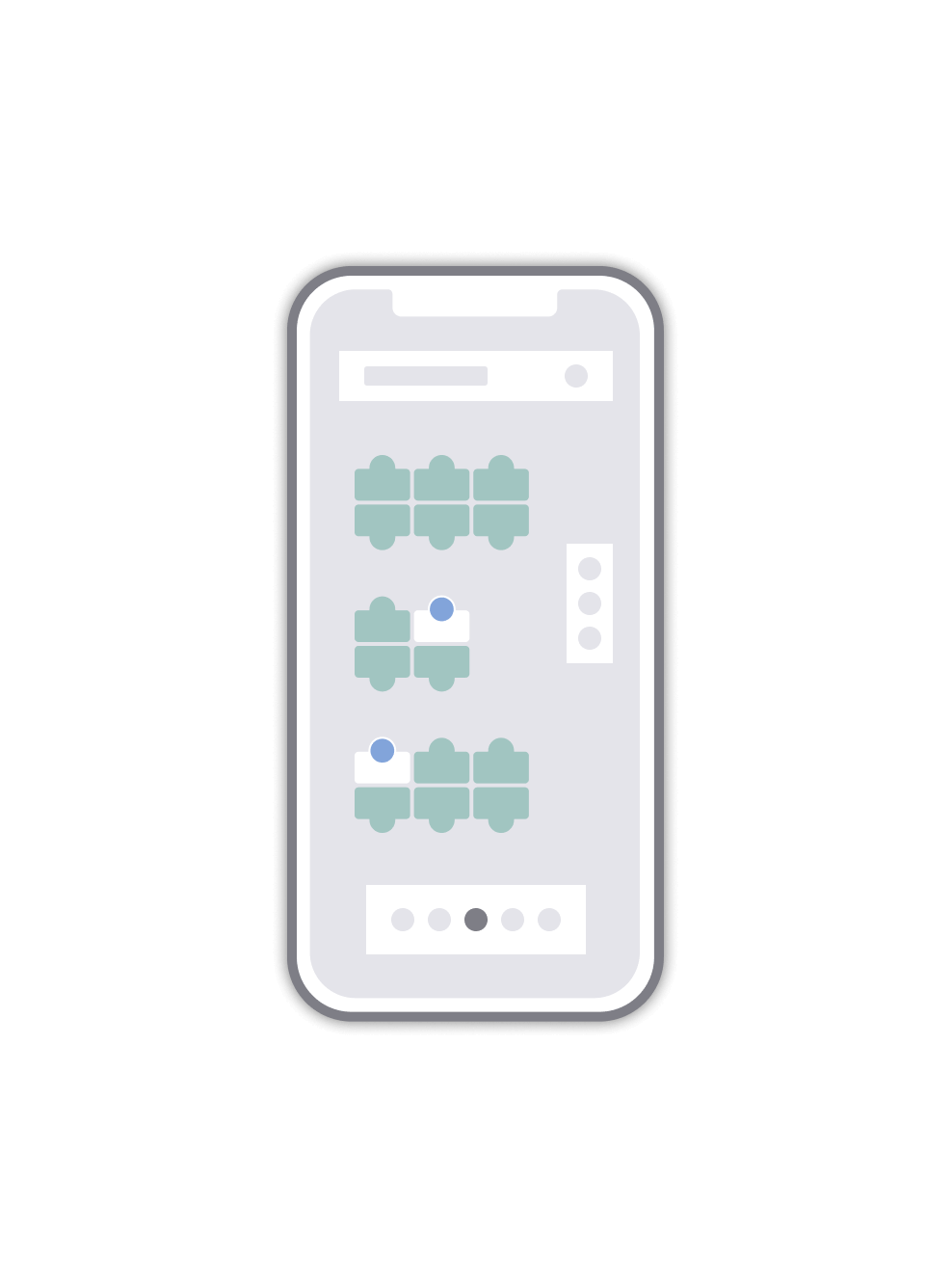
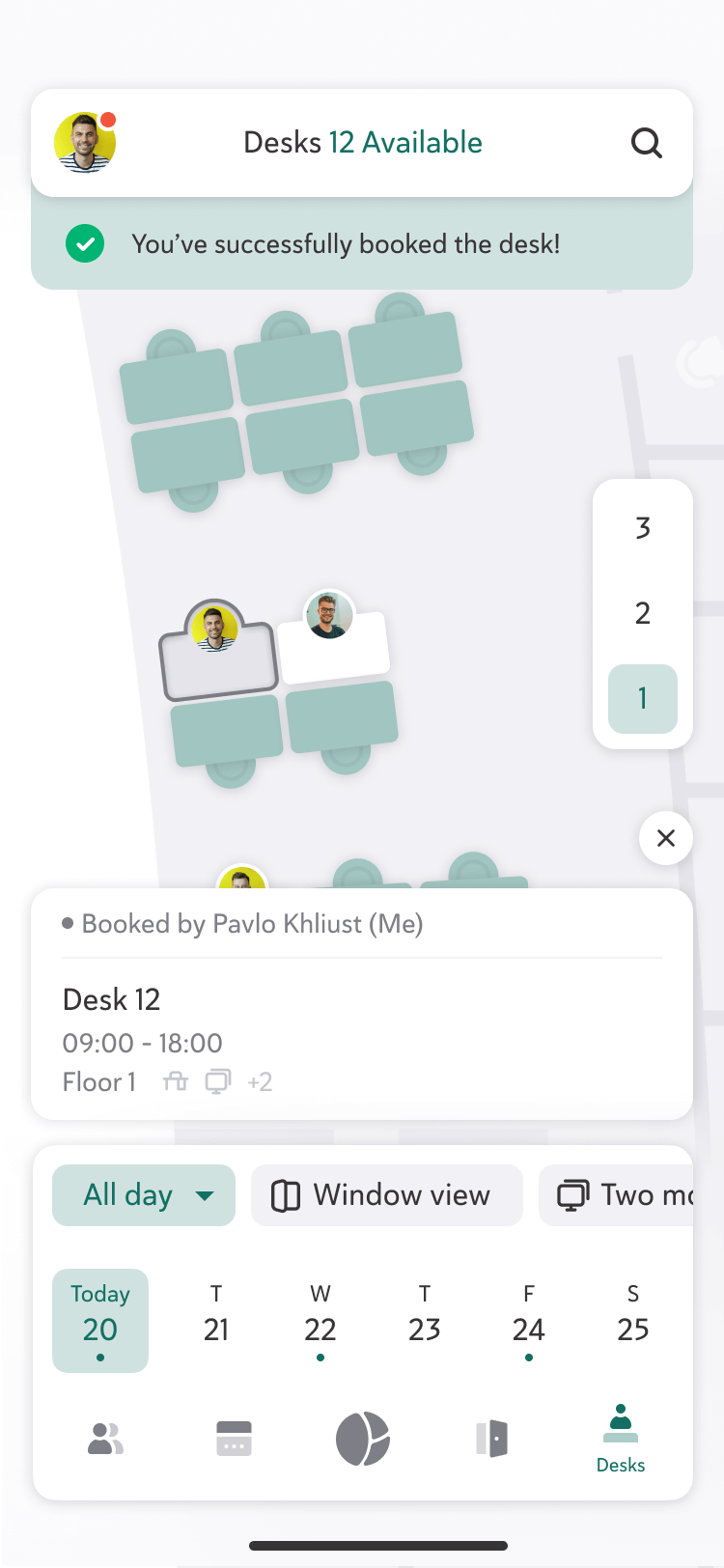
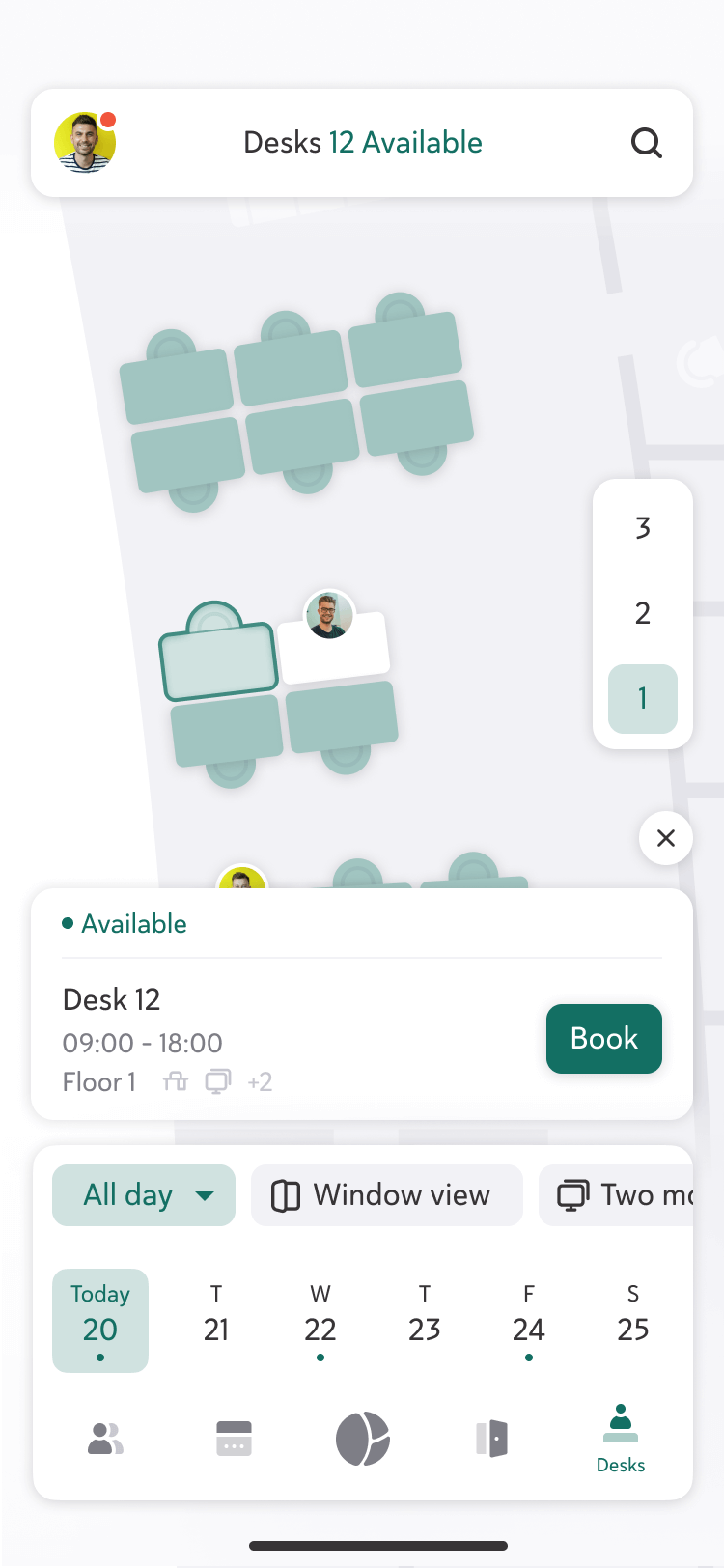
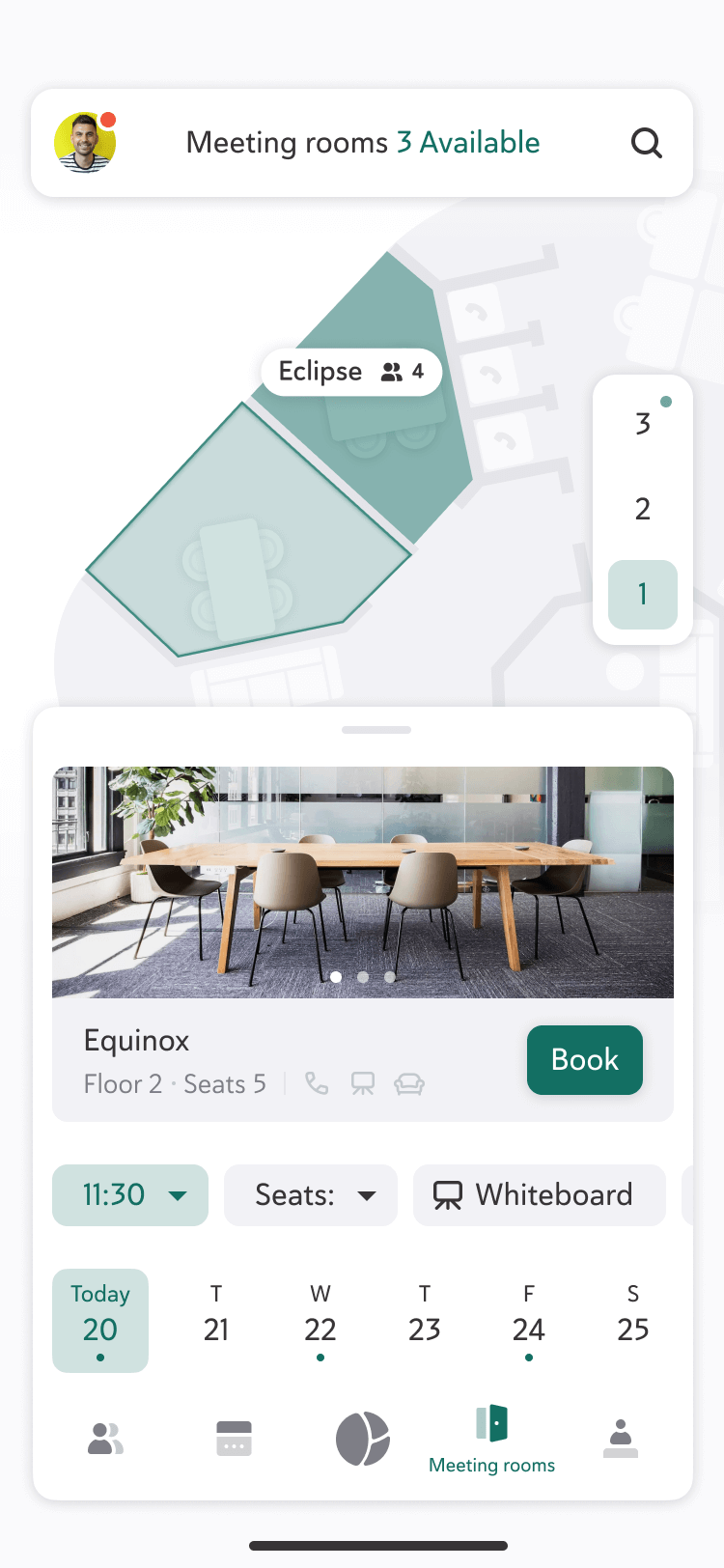
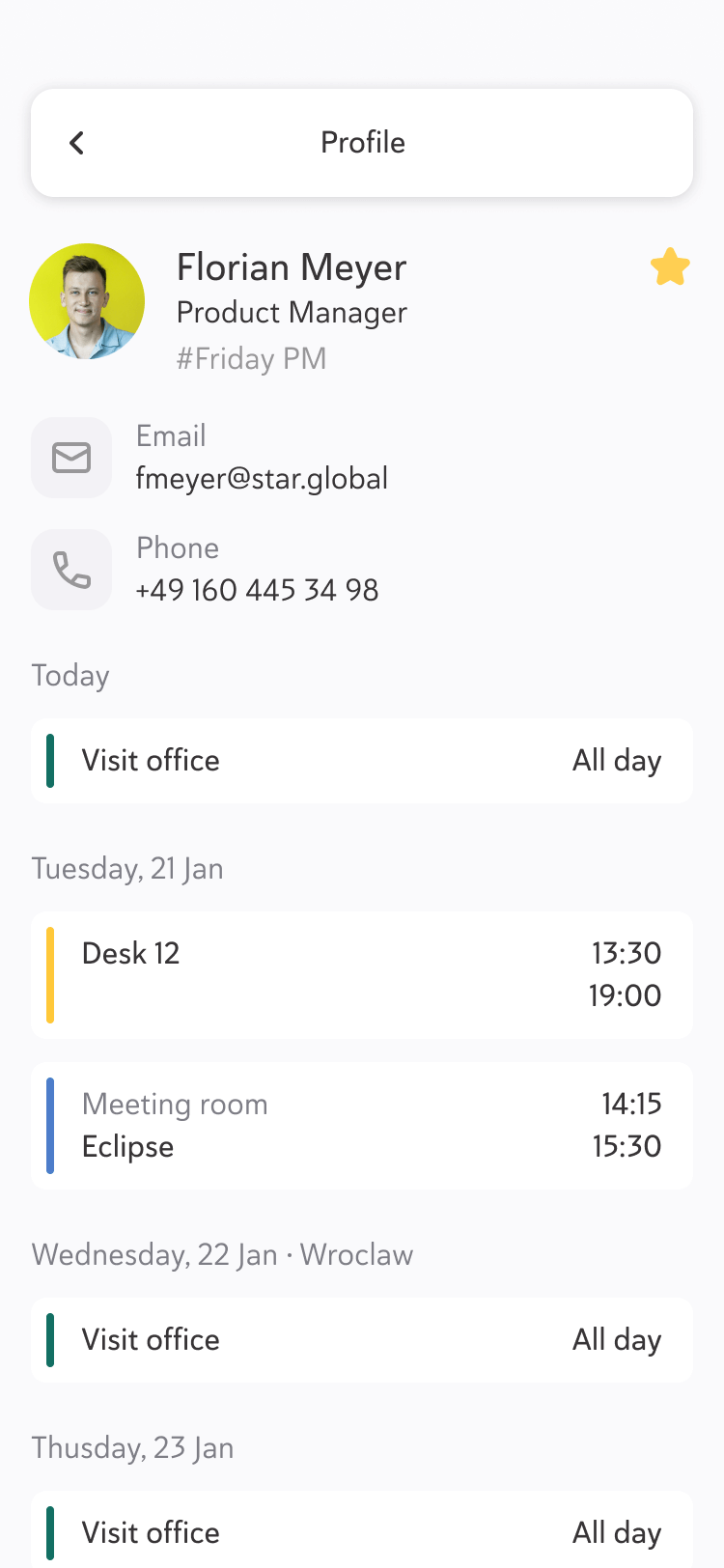
The initial office screen includes a motivational poster-like zone with a count of people in the office for a certain day, and the widgets like the list of teammates visiting the office, a list of non-booking zones (hard focus, soft focus, and collaborate), and events. So, for instance, a user can click here on the teammate and go to another screen to book a desk nearby. Also, we’ve put a menu with a calendar component at the bottom of the screen to make navigation easier. On the desks and meeting rooms pages, the list of filters appears.







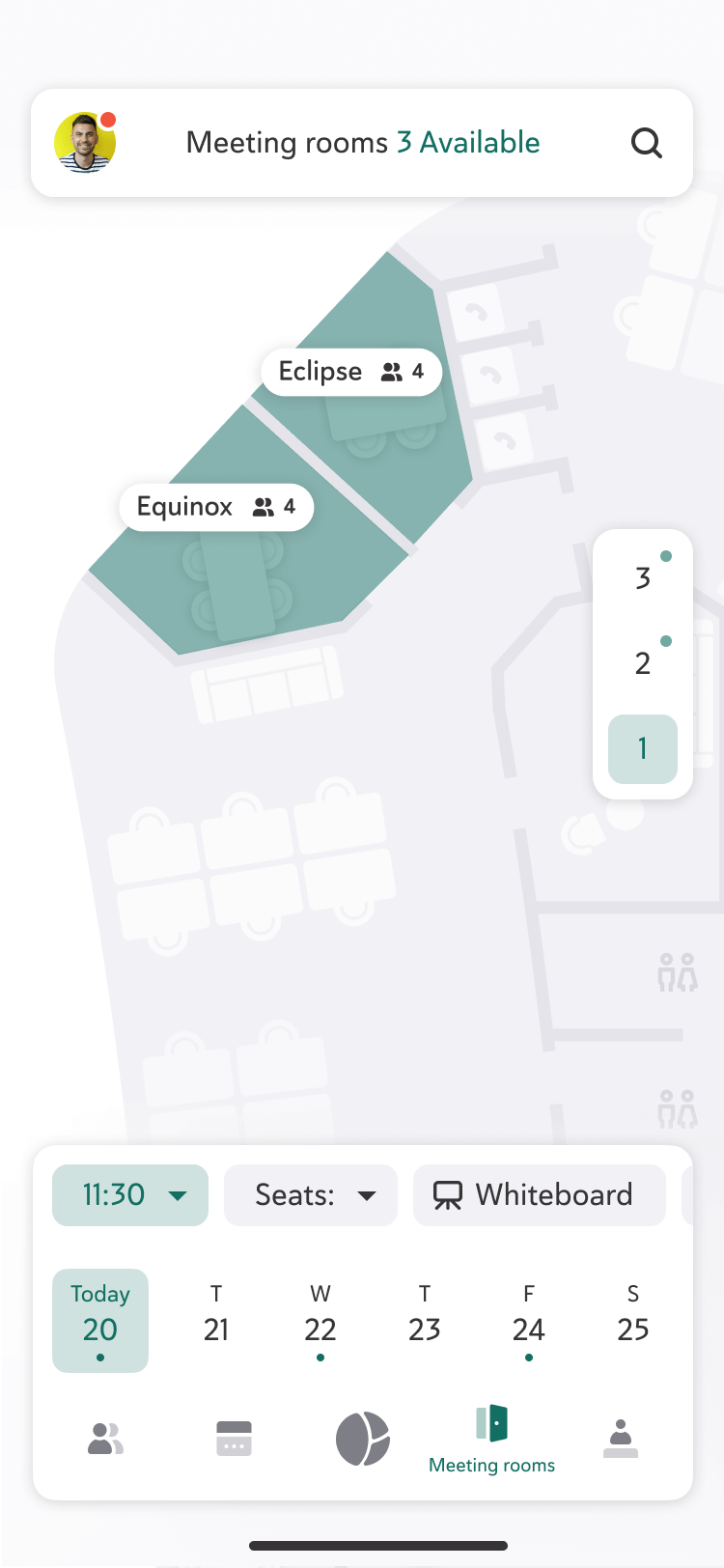
The current mobile app architecture allows adding various widgets to improve the office socialization experience

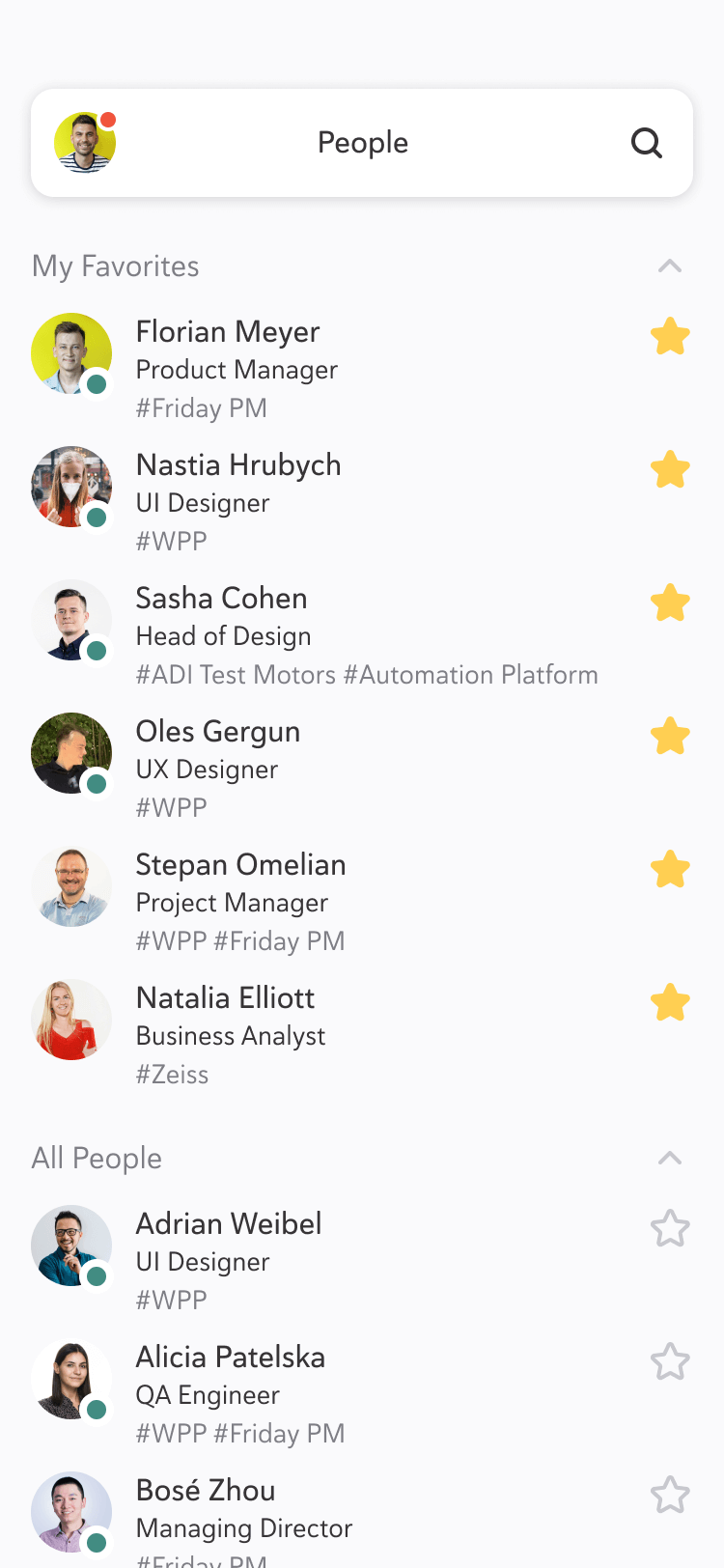
Alike the desks screen, the meeting rooms screen also contains easy-access filters at the bottom of the screen. Here, for instance, a user can filter meeting rooms for now with an ‘asap’ filter for an ad-hoc meeting. The filers component includes filters relating to office activities: i.e. ideation, client presentation, and amenities: TV set, whiteboard, etc. The people screen is designed to show the list of teammates and other colleagues with a feature of adding them to a 'favorites' group. It changes the list of shown teammates on the initial screen and allows coordinating office visits with a team.








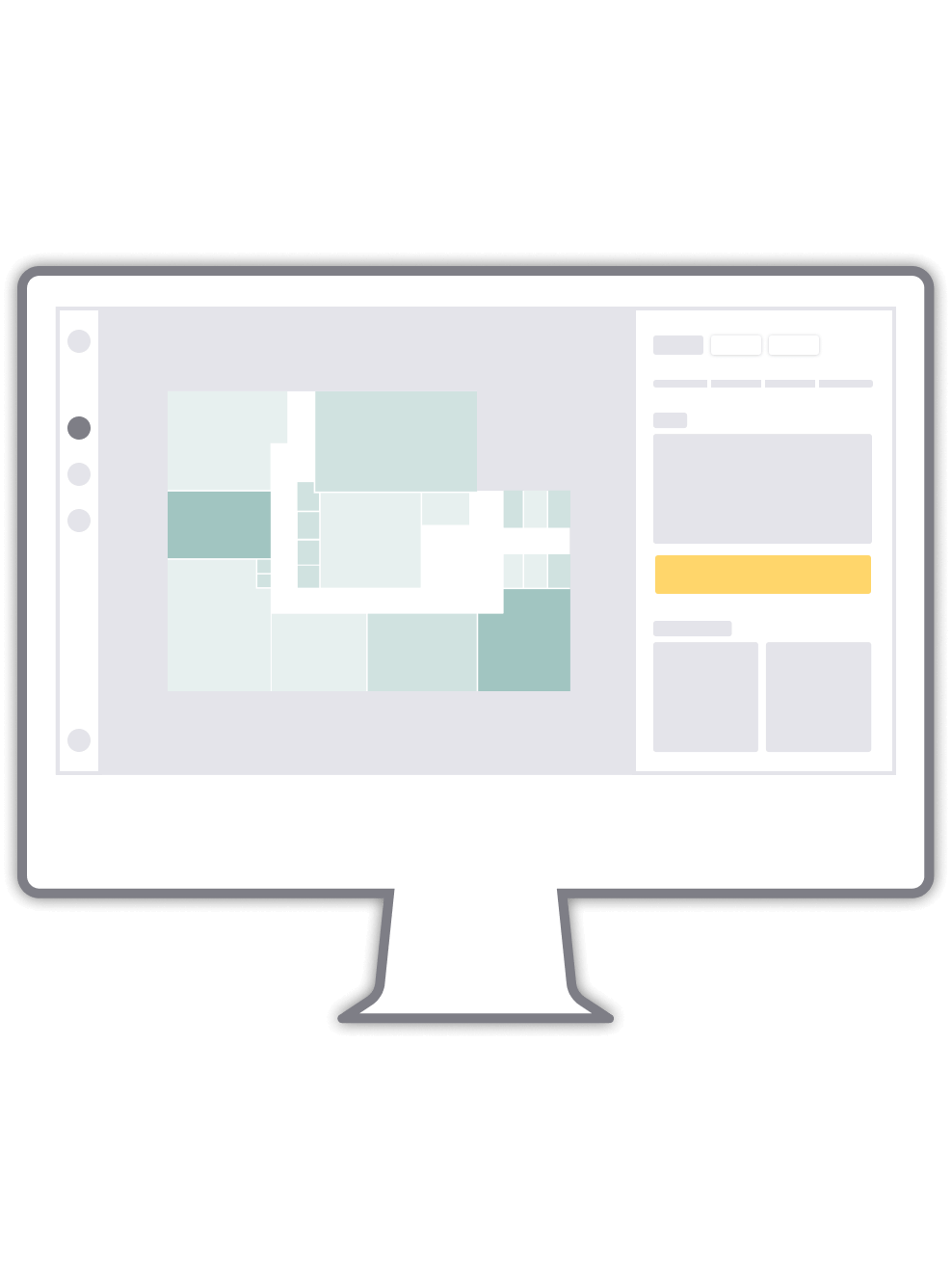
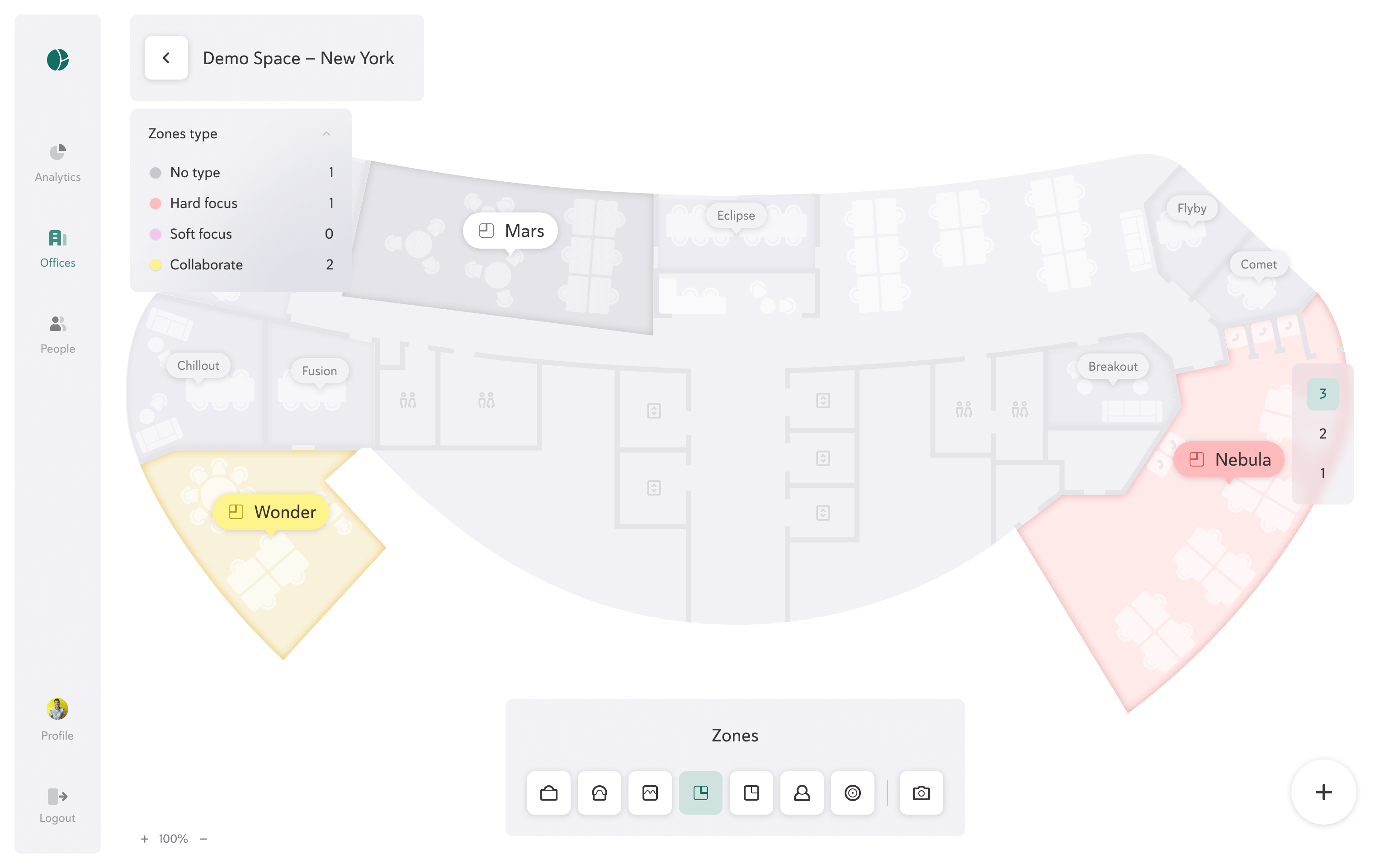
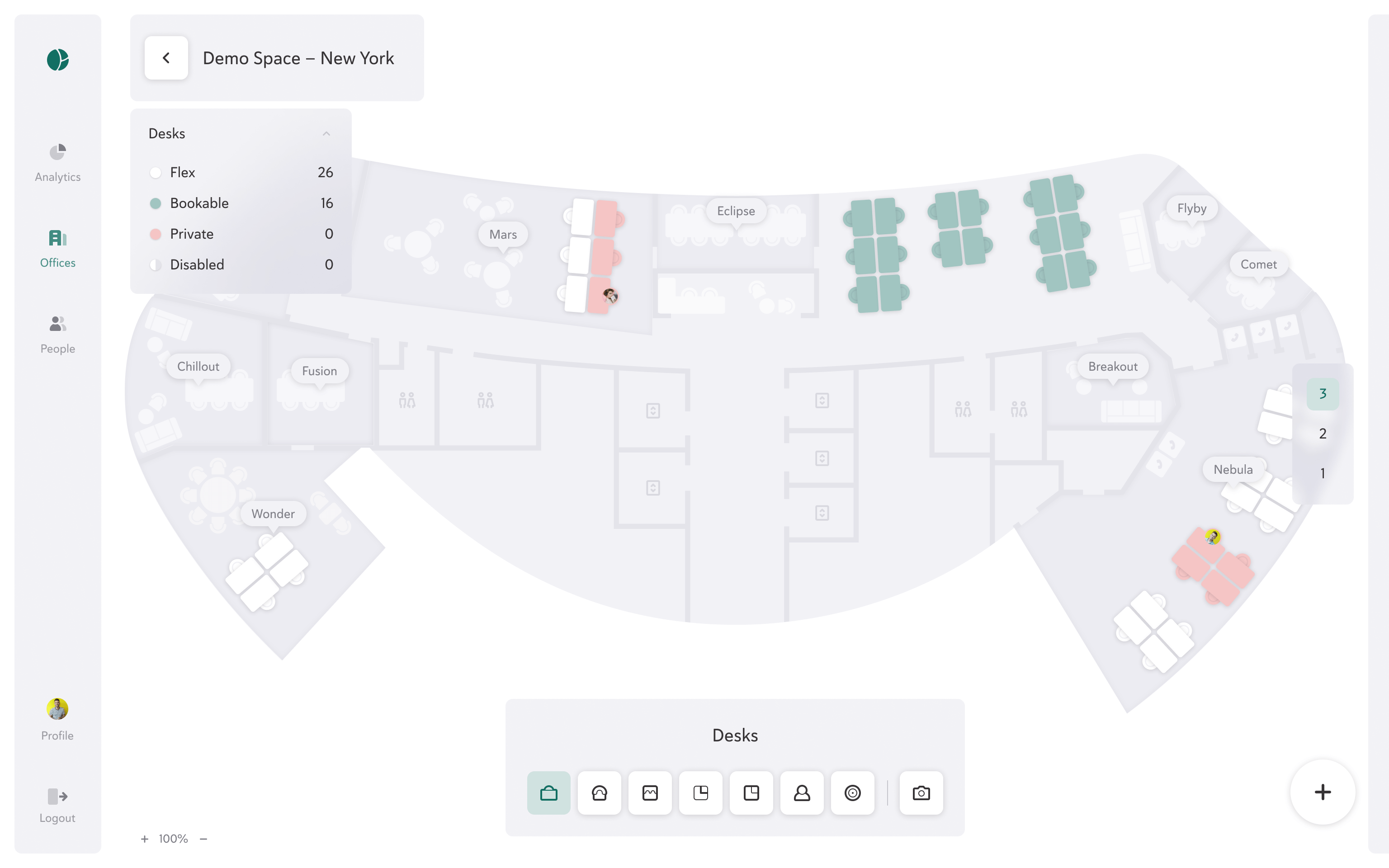
For the facility manager app, it was decided to create a demo office environment, showing all the features of the app. The offices tab contains several layers for the office setup: desks, furniture, meeting rooms, zones, non-working zones, assignments, and background layer. It allows the facility manager to take a look at the office from different perspectives, that are hard to combine into one. For example, the desks layer is aimed to define desks type and allocate employees if needed, the zones layer is aimed to mark working zones consisting of desks and furniture united with a zone type tag and recommended activities there, whereas the assignment layer shows the capacities and free seats inside of private entities.





The facility manager app features a demo office environment with multiple layers enabling resource allocation from different perspectives
Editing the office includes a big amount of features like adding entities, editing their properties, changing size, margins, and location on the map, multiple selections, dealing with different entity types on selection, duplicating, transforming and rotating entities logics, showing states, etc. Every page has a legend explaining the names and subtypes of the entities displayed on the map. Also, it was found reasonable to add ‘undo-redo’ logic to the office editing flows. All the edits are reflected in the employee app and thus instantly help employees to perceive the new office configuration.

A large number of changes in the design system concerned the map. Working for such kind of a project was not easy using black-and-white components on the prototyping stage. In our case using color-coding was crucial to differentiate different type of desks, and other entities like zones or meeting rooms. So I suggested to a product team the update of the map design by making elements simple, and modular, with a 'kind of 3d without 3d' feeling.
In order to make non-map controls more user-friendly we decided to add shadows to all clickable components, thus the logics of the map will be justified with the other designs. The design library was kept updated with new components but the old components were kept there as well. They were marked as archived to keep the version history for developers.