The web store strategy could be divided into three immersion levels: 1) The most abstract — Look, at the front page, reflecting the idea of the typeface, 2) Try, on the font page - showing specimen and story, offering a trial request, 3) Buy — the most specific part, offering license options and prices with leading to checkout page.
Developing a small web store for a type foundry working with Cyrillic-based heritage. The store offers different licenses affecting the price, online payment, fonts download and mailing with the attached fonts and generated PDF-invoice. Developed with React (using hooks), NextJS, Context API, Stripe API and GraphCMS






The typefaces have 2 licenses that differ in price: Desktop and Web. Additionally, the price is changed depending on users quantity. All this information is loaded in object format from GraphCMS and manipulated with components under common ProductContext. The Total component instantly updates its state on font and users quantity selection.




ProductContext helps to share one state across components, for example, Favorites array, and manipulate it with the functionality of adding, removing items and updating their values on users select
When a user clicks on the “Add to Cart” button selected fonts and licences from the ProductContext are transformed and copied into global UserContext, thus updating the cart. The cart page interacts with UserContext: it allows user to see selected fonts and remove them from the cart. Additionally, the cart calculates the Total price for UserContext having tax into account.





The ‘who buys’ and ‘for whom’ forms values are validated using the ‘react-hook-form’ package and if passed are saved into UserContext, while the purchase form is a protected <iframe/> generated and localized by Stripe API, and thus also validated by Stripe. A simple “Pay” button when pressed starts a huge amount of events leading to a simplistic success page.

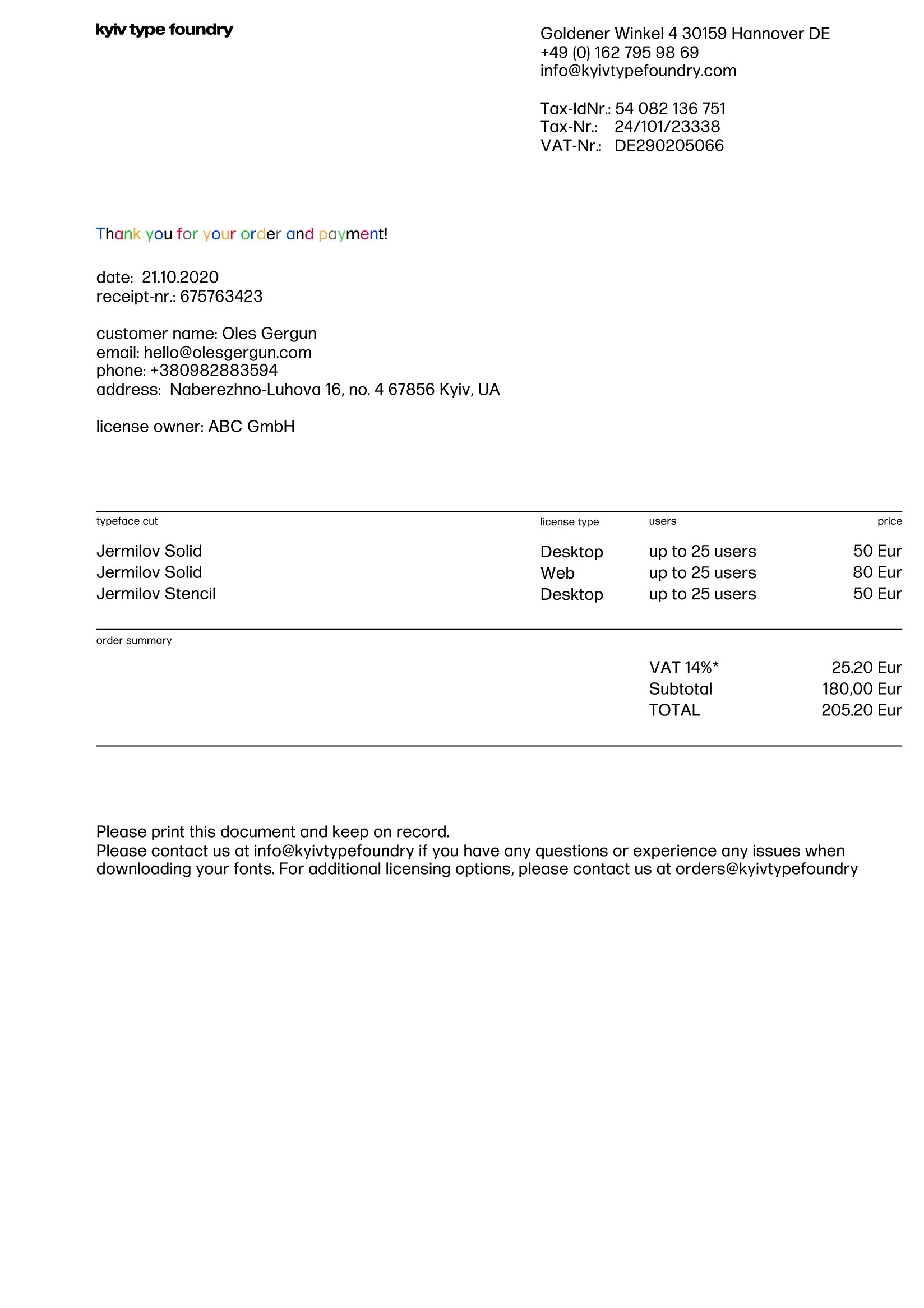
Success page creates a stylized invoice file in .pdf format and an archive (with purchased font files, specimen, invoice and End User License Agreement) on a server. It streams them on the “Download all files” and “download” (invoice) click. Also, the page streams the purchased font files separately.
After the files have been created the app sends them by email using the ‘nodemailer’ package and mail server. The page notifies the user about both file creation and mailing status



The content for ‘About’, ‘FAQ’ and ‘In use’ pages is created on GraphCMS and loaded the same way as fonts and licenses on the typeface page. The user can access those pages via the navigation menu. All the designs were programmed according to responsive layouts.

The website was launched on July 21st, 2021. Check out Kyiv Type Foundry here: kyivtypefoundry.com